Unclear user manuals are extremely impractical for both companies and users.
What makes a user manual bad?
- Too text-heavy
- Difficult to understand or too abstract
- Too technical
- Not available when needed
- Structured poorly
- Difficult to edit and impossible to track
- Not focused on the problems you want to solve
On the factory floor, bad instructions cause:
- Errors and product defects
- Machine downtime
- Safety hazards
This is a recipe for disaster on the modern factory floor. Operators and engineers need a solution that delivers effective, usable knowledge at the moment of need.
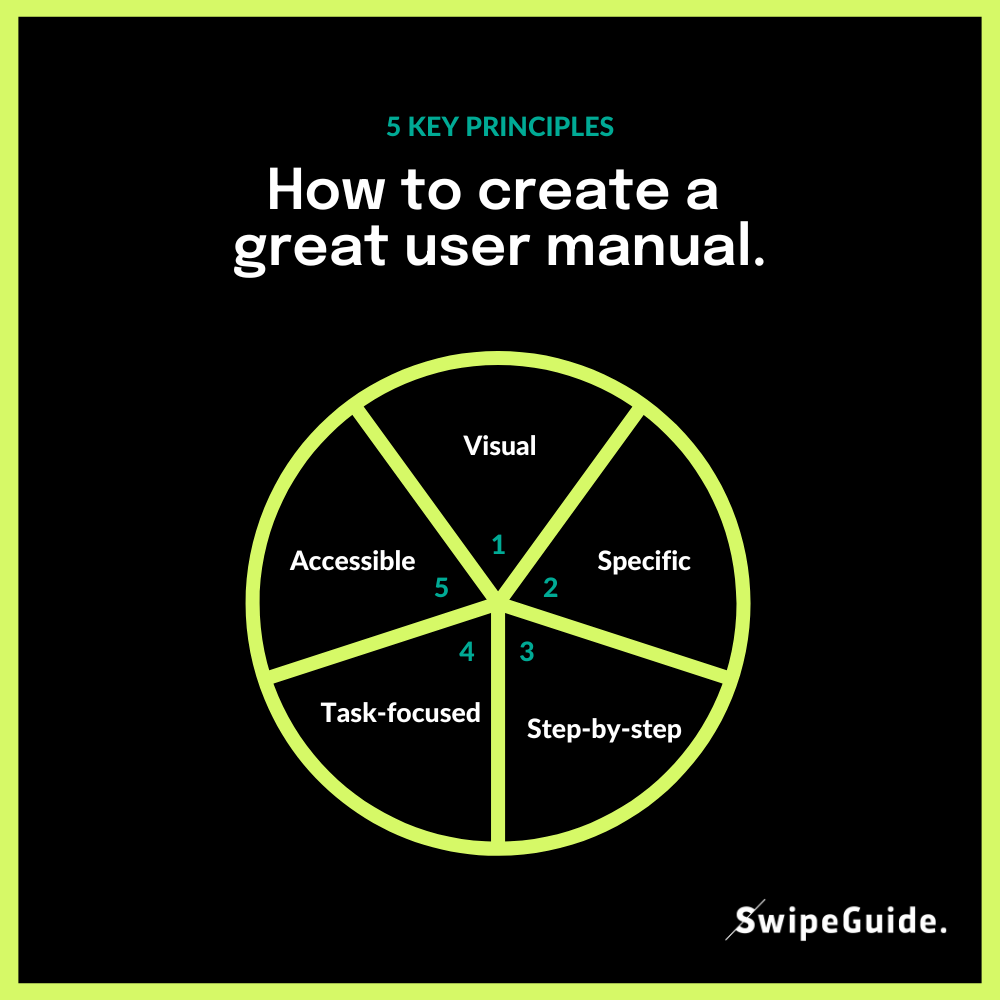
However, creating good user manuals can be challenging. Below, we’ll cover our five best practices on how to create a user manual for the factory floor that's truly user-centric.

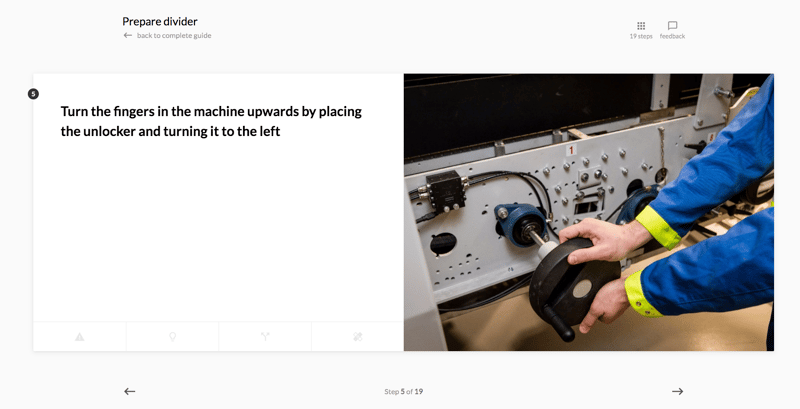
1. Make it visual.
- The human brain processes visual information 60,000 times faster than written information. Learners spend less time processing instructions when they include clear images.
- Pair visuals with simple, direct text to make work instructions crystal clear and unambiguous.
- Simple images eliminate the potential confusion and misinterpretation caused by written instructions.
- People learn best with focused static images or short gifs that clearly show the process being described.

2. Be specific.
- Give users real tasks. When creating your user manual, make sure to ground them in their daily work and empower on-the-job learning.
- Ambiguity creates confusion and room for errors - which are unacceptable on the shop floor. Make sure that language is clear and direct, and avoid complex phrases, wordy sentences, and jargon wherever possible.
- Keep visuals simple and to the point. Make sure the action is clearly demonstrated and include a model where possible. Make sure to minimize unnecessary details.

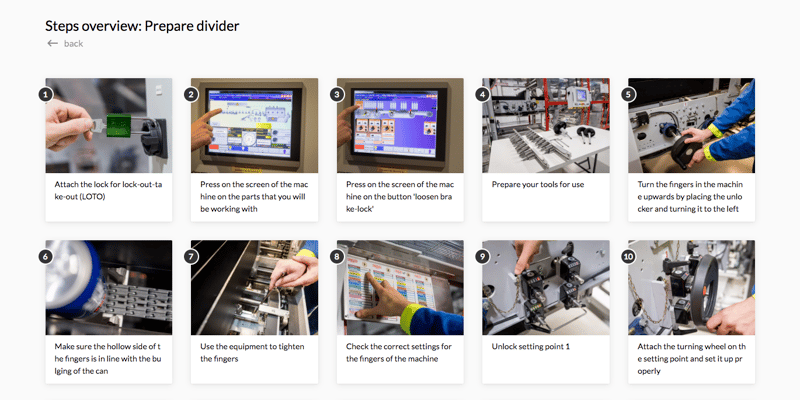
3. Facilitate a step-by-step approach.
- Create steps for your user manual that move a task from initial state to desired state - this is part of the action-oriented approach that leads a user through a task sequence.
- Break each task into its smallest discrete components. Each step should have one action.
- While steps need to guide users through a task, they should remain reasonably independent of one another - users need to be able to look back at an instruction and quickly scan for the necessary information without needing too much context.

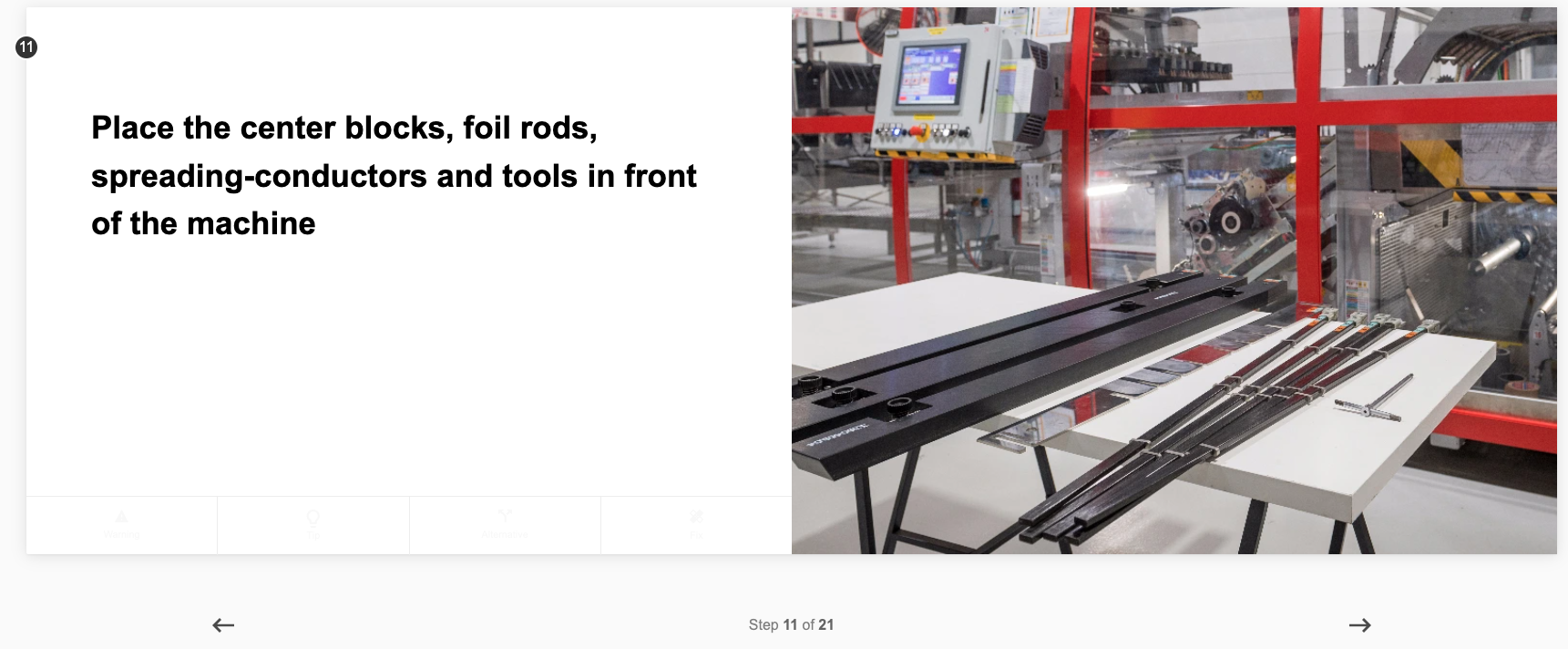
4. Focus on the task.
- Eliminate distracting or otherwise non-essential information from the steps.
- Remember to always consider the end-user when you create a user manual.
- Users should receive only the knowledge that they need to complete the task in a safe and efficient way.
- Visuals should follow the same formula - only include images that relate to the task at hand.

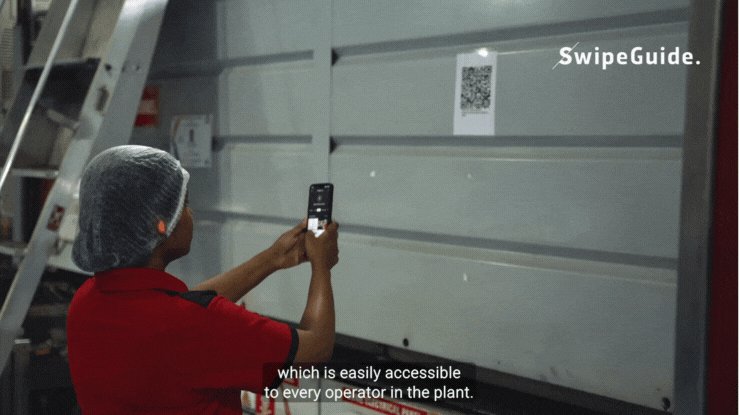
5. Accessibility is key.
- Eliminate distracting or otherwise non-essential information from the steps.
- Users should receive only the knowledge that they need to complete the task in a safe and efficient way.
- Visuals should follow the same formula - only include images that relate to the task at hand.

We’ve gathered these best practices, backed by peer-reviewed research, to help your teams deliver the most effective work instructions possible.
This information on instructional design will help you create a user manual that is practical for any application, but is especially effective on the factory floor.
Want to learn more?
👉 Create better, more effective visuals for you work instructions.
👉 Best devices for the frontline - our device recommendations.
👉 SOP basics: What is a standard operating procedure?