Instruction manuals are meant to help people perform tasks correctly.
Work instructions have the same goal, but in a professional setting.
We’ve taken the best instructional design principles on how to write instruction manuals and applied them to the nuanced world of work instructions and standard operating procedures.
Instruction manuals for smoother tasks.
Organizations need knowledge-sharing solutions that:
- Support them to confidently perform their tasks safely and correctly.
- Boost training and upskilling efforts in an accessible way.
- Increase operational efficiency, quality, and reduce downtime.
- Keep pace with the rapid pace of innovation and production.
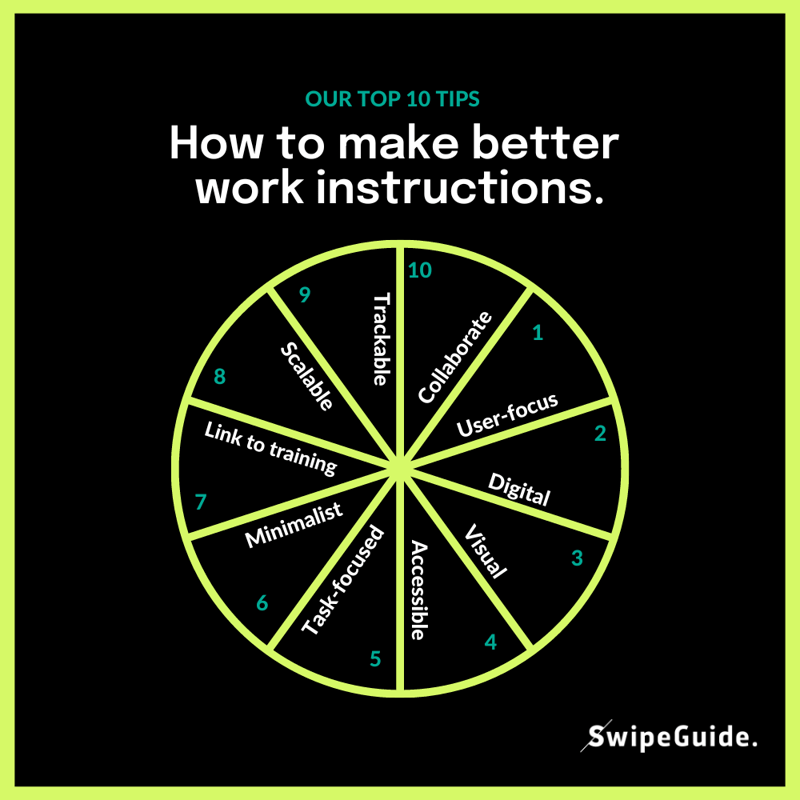
The design and structure of your work instructions make a significant impact in your company. Here are our top 10 instructional design tips to help you write better instruction manuals for professional use:

-
Focus on the end-user.
- Digitalize to keep up to date.
- Use visuals for clarity.
- Support usage and accessibility with easy sharing.
- Focus on the task at hand (don't describe the machine).
- Keep it simple.
- Link to training programs.
- Aim for scalability across operations.
- Gather data for insights and continuous improvement.
- Involve several team members to collaborate and improve.
💡 Article tip:
How to Write the Best Work Instructions - 10 Practical Tips.
Structure and clarity are key in work instruction manuals.
Instructional design experts agree that a combination of minimalism and structure are the key to:
- Productivity
- Understanding
- Learning
The structure of a work instruction needs to facilitate the correct actions and also enable a user to work at their own pace while referencing the material on the go.
Agile approach to writing instruction manuals.
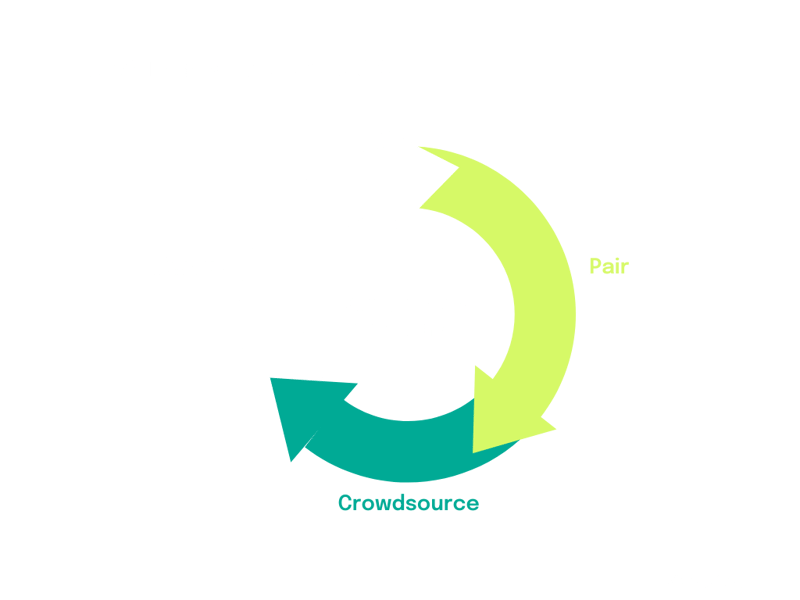
We suggest to follow an agile approach when designing instructions in order to continuously improve :
- Crowdsource knowledge from several people across teams, lines, and sites in order to gather as much information as possible.
- Always iterate in order to make sure you keep your instruction manual relevant and up-to-date based on the most accurate information available.
- Aim to always create your instruction manuals in pairs (eg. one junior and one senior colleague paired up). Following this four-eyes controlling principle makes you more efficient but you can also reduce errors and double-work.
💡 Article tip:
Instructional Design Models Compared: Best for Manufacturing Training?
Having a consistent approach to structure allows you to write and reproduce work instruction manuals with minimal effort.
The model below is a visual representation of the four key components of writing an instruction manual for the factory floor:
.png?width=1000&height=1000&name=how%20to%20write%20an%20instruction%20manual%20(1).png)
Below, we’ll explore these four components in greater detail and learn why they help to create real learning and greater efficiency.
1. SOP / Guide.
- The basic element of every procedure is the SOP or “guide” as we like to call it. SOP stands for "standard operating procedure"
- You can see the guide as the entire paper booklet included with a product, from first to the last page.
- It contains every topic, instruction, and step of how to complete a process, like use specific product, machine, or complete a task.
- Example: name of line, machine, or work station.
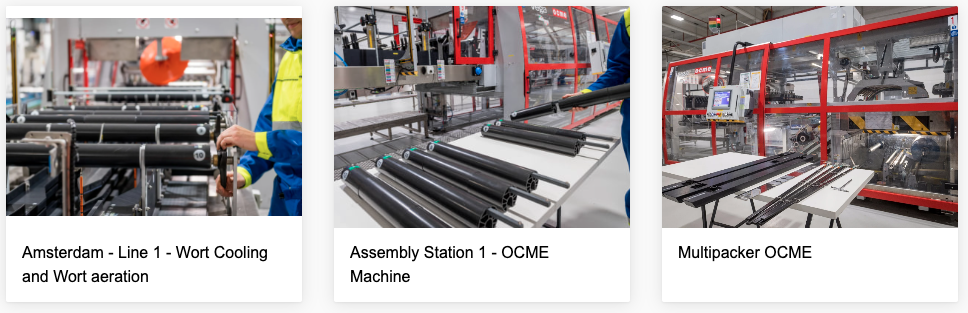
 Example of 3 different guides: line-based, work station-based, and machine-based.
Example of 3 different guides: line-based, work station-based, and machine-based.
2. Topic.
- Topics represent the different categories within a SOP.
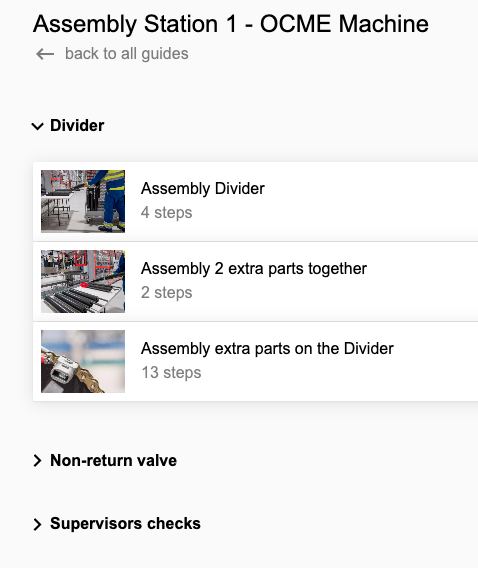
- Example: in the guide for the OCME machine on assembly station 1, you have 3 separate topics: divider, non-return valve, and supervisor checks.
- The topics make it easier to categorize, structure, and find the relevant instruction manuals and checklists.
 Example of 3 different topics within a guide: divider (machine part), non-return valve (machine part), and supervisor checks (action/role)
Example of 3 different topics within a guide: divider (machine part), non-return valve (machine part), and supervisor checks (action/role)
3. Instruction / checklist.
- Within a guide, you create several instructions or checklists in order to bring a task from its initial state to its desired state.
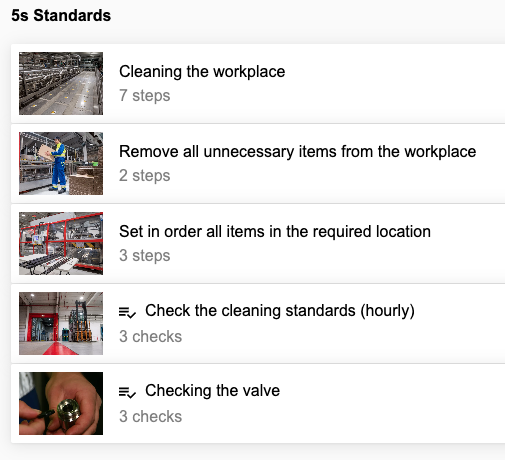
- Example: The 5S standards within a guide for a specific line contains 3 separate instructions and 2 checks. These instructions each contain a certain number of steps, designed to describe individual distinct actions.
 Examples of instructions and checklists under the topic "5S standards" in a SOP.
Examples of instructions and checklists under the topic "5S standards" in a SOP.
4. Step.
-
Steps are the detailed descriptions within instructions and checklists. Each individual step is simple and focused one one action at a time.
-
Each step should consist of a clear visual (static image or short gif) supported by a clear, task-centered sentence.
-
For the highest level of learnability and clarity, the tasks should be described in active present tense (install, press, click, follow).
-
Avoid long wordy sentences and we recommend breaking down tasks into two or more sub-tasks when the user needs to perform several actions.
-
A maximum of 10-12 steps is recommended for your instructions to be effective.
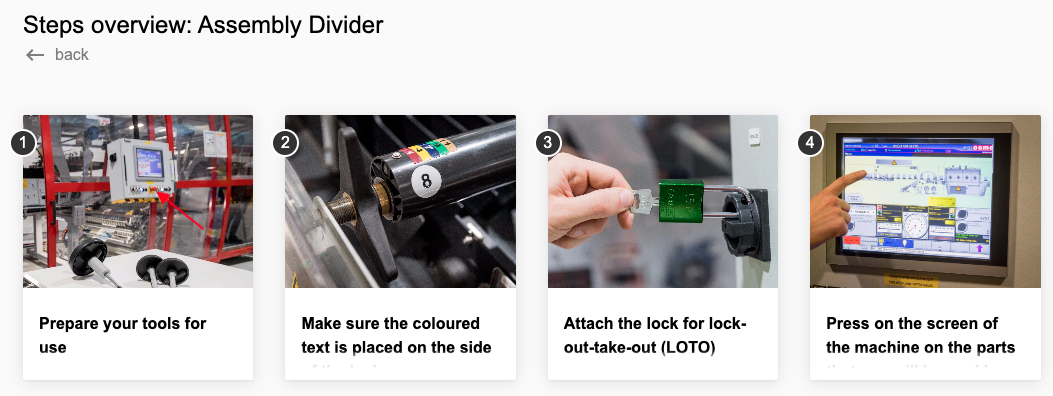
 Overview of four steps within the "assebly divider" instruction.
Overview of four steps within the "assebly divider" instruction.
Start writing your instruction manuals.
According to the experts of instructional design, work instructions on the shop floor should be constructed in the same manner that you might write an instruction manual for a blender.
The product and task may change, but the human brain needs a certain set of parameters to facilitate effective learning and doing.
Follow these simple steps when writing your instruction manuals:
- Structure your instructions in a clear, step-by-step instruction hierarchy (guide - topic - instruction - step).
- Use an active tone of voice when writing instruction manuals.
- Keep it short and to the point.
- Use a clear visual to illustrate each step.
- Split up a task in sub-tasks to make it step-by-step.
- Share it with your end-users digitally.
.png?width=1000&height=523&name=manufacturing%20workflows%20(8).png)
Clear instructional design and taxonomy is half the work when writing instruction manuals.
Read more about writing work instruction manuals and SOPs:
👉 7 Tips on How to Create Great Visuals for Instructions.
👉 Standard Operating Procedures (SOP) Best Practices & Guidelines.
👉 How to make excellent digital work instructions.



.jpg?width=305&name=20210420_Swipeguide_002_%20(2).jpg)